| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Front-End
- url parsing
- node.js
- EJS
- javascript
- CSS
- DataTable
- github
- React
- password
- innerText
- vue
- Express
- Excel
- Javasript
- insertAdjacentHTML
- Video
- module
- node
- jstree
- Emulator
- jquery
- Frontend
- QueryString
- ajax
- Cloud
- json
- html
- Today
- Total
Developer's blog
React vs Vue vs JQuery 본문
React.js

- React는 웹 프레임워크로, 자바스크립트 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용된다
- React는 facebook에서 제공해주는 프론트엔드 라이브러리라고 볼 수 있다.
- 싱글 페이지 애플리케이션이나 모바일 애플리케이션의 개발 시 토대로 사용될 수 있다.
React의 필요성?
React를 사용하지 않아도 html, css, javascript를 이용해서 웹 페이지를 만들 수 있지만, React를 이용해 사용자와 상호작용할 수 있는 동적인 UI를 쉽게 만들 수 있기 때문에 많이 이용된다.
React의 특징
- Data Flow
- Component 기반 구조
- Virtual Dom
- Props and State
- JSX
1. Data Flow
React는 데이터의 흐름이 한 방향으로만 흐르는 단방향 데이터 흐름을 가진다.
Angular.js와 같은 양방향 데이터 바인딩은 규모가 커질수록 데이터의 흐름을 추적하기가 힘들고 복잡해지는 경향이 있어, 복잡한 앱에서도 데이터 흐름에서 일어나는 변화를 보다 예측 가능할 수 있도록 단방향 흐름을 가지도록 했다.
2. Component 기반 구조
Component는 독립적인 단위로 소프트웨어 모듈을 말한다. 즉, 소프트웨어를 독립적인 하나의 부품으로 만드는 방법이라고 볼 수 있다.
React는 UI(View)를 여러 컴포넌트(component)를 쪼개서 만든다. 한 페이지 내에서도 여러 각 부분을 독립된 컴포넌트로 만들고, 이 컴포넌트를 조립해 화면을 구성한다.
컴포넌트 단위로 쪼개져 있기 때문에, 전체 코드를 파악하기가 상대적으로 쉽다.
이렇게 기능 단위, UI 단위로 캡슐화시켜 코드를 관리하기 때문에 재사용성이 높다.
따라서 코드를 반복해서 입력할 필요 없이, 컴포넌트만 import해 사용하면 된다는 간편함이 있으며, 애플리케이션이 복잡해지더라도 코드의 유지보수, 관리가 용이해지는 장점을 가진다.
3. Virtual DOM
먼저, DOM은 Document Object Model의 약자이다. DOM은 html, xml, CSS 등을 트리 구조로 인식하고, 데이터를 객체로 간주하고 관리한다. React는 이 DOM Tree 구조와 같은 구조체를 Virtual DOM으로 가지고 있다.
여기서 Virtual DOM은 가상의 Document Object Model을 말한다.
이벤트가 발생할 때마다 Virtual DOM을 만들고, 다시 그릴 때마다 실제 DOM과 비교한다.
그 후, 전후 상태를 비교해 변경이 필요한 최소한의 변경사항만 실제 DOM에 반영하여 앱의 효율성과 속도를 개선할 수 있다고 한다.
4. Props and State
- Props
Props란 부모 컴포넌트에서 자식 컴포넌트로 전달해 주는 데이터를 말한다. 쉽게 읽기 전용 데이터라고 생각하면 된다.
자식 컴포넌트에서 전달받은 props는 변경이 불가능하고 props를 전달해준 최상위 부모 컴포넌트만 props를 변경할 수 있다.
- State
State는 컴포넌트 내부에서 선언하며 내부에서 값을 변경할 수 있다.
state는 동적인 데이터를 다룰 때 사용하며, 사용자와의 상호작용을 통해 데이터를 동적으로 변경할 때 사용한다.
클래스형 컴포넌트에서만 사용할 수 있고, 각각의 state는 독립적이다.
5. JSX
React에서 JSX 사용이 필수는 아니지만, React에서 사용된다.
const element = <h1>Hello, world!</h1>;
위와 같은 변수 선어도 JSX 문법이다.
JSX란 ?
Javascript를 확장한 문법이다. React는 별도의 파일에 마크업과 로직을 넣어 기술을 인위적으로 분리하는 대신, 둘 다 포함하는 “컴포넌트”라고 부르는 느슨하게 연결된 유닛으로 분리한다. React는 JSX 사용이 필수는 아니지만, JSX가 JavaScript 코드 안에서 UI 관련 작업을 할 때 시각적으로 더 도움을 줄 수 있다.
-----------------------------------------------------------------------------------------------------------------------------------
Vue.js

- Vue는 웹 페이지 화면을 개발하기 위한 프론트엔드 프레임워크이다.
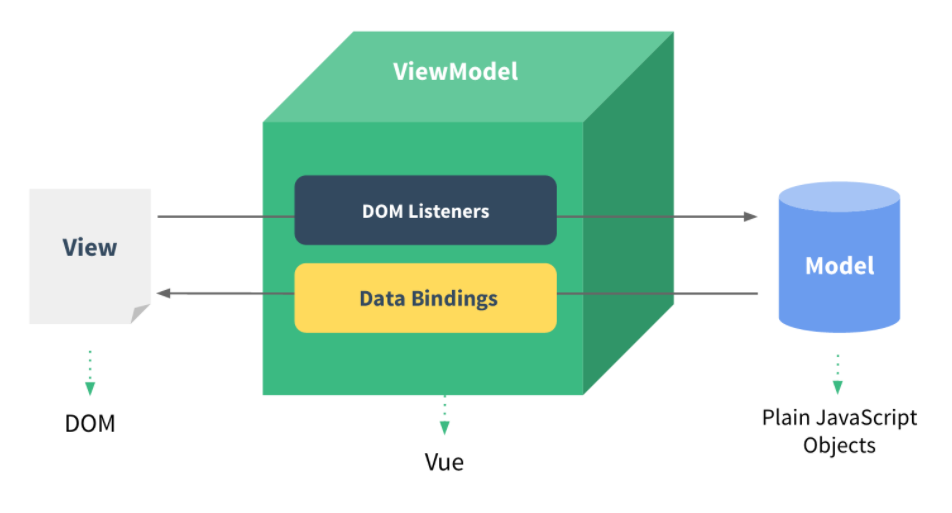
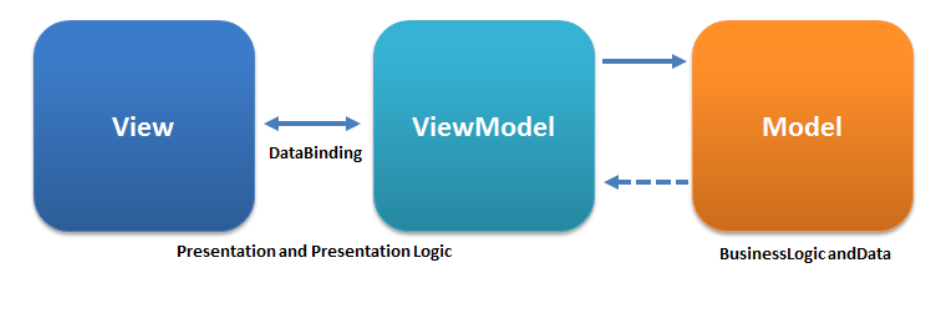
- MVVM 패턴의 ViewModel 레이어에 해당하는 화면단 라이브러리이다.

- 데이터 바인딩과 화면 단위를 컴포넌트 형태로 제공하며, 관련 API 를 지원하는데에 궁극적인 목적이 있다.
- Angular에서 지원하는 양방향 데이터 바인딩 을 동일하게 제공한다.
- 하지만 컴포넌트간 통신의 기본 골격은 React의 단방향 데이터 흐름(부모 -> 자식)을 사용한다.
- 다른 프론트엔드 프레임워크(Angular, React)와 비교했을 때 상대적으로 가볍고 빠르다.
- 문법이 단순하고 간결하여 초기 학습 비용이 낮고 누구나 쉽게 접근 가능하다.
- Vue는 MVVM 패턴의 뷰 모델에 해당하는 화면단 라이브러리이다.

- MVVM 패턴이란 마크업 언어나 GUI 코드를 백엔드 로직과 분리하여 개발하는 패턴이다.
- 뷰 - 뷰모델 - 모델로 구조화하여 개발하는 방식으로 유지보수에 용이하다.
- 뷰(View) : 사용자에게 보이는 화면
- 뷰모델(ViewModel) : 뷰와 모델의 중간영역으로 돔리스너와 데이터 바인딩 제공
- 모델(Model) : 데이터 담는 곳. 보통 JSON 형태로 저장
- 뷰는 화면의 요소가 변경될때 즉각적으로 반응하여 데이터를 보여주는 역할을 수행한다.
다른 프레임워크의 장점 결합
Angular의 양방향 데이터 바인딩 -> 출력값과 모델값이 동기화
React의 가상돔 -> 필요한 부분만 빠르게 렌더링
React의 단방향 데이터 흐름 -> 모델 컴포넌트에서 UI 컴포넌트로 데이터가 흘러 이해와 관리가 쉬움
문법이 간편하고 작성하기 쉽다
React는 JSX문법을 사용하는데 비해 뷰는 html태그와 함께 사용가능해서 작성할때 덜 번거로우며 쉽다.
뷰파일 하나에 html, css, js, 데이터가 담겨 한눈에 보기 편하다.
또, 자바스크립트 라이브러리 3대장중에 속도는 최고라고 한다.
하지만 아직 생태계는 리액트가 훨씬 크고 사용하는 곳도 많으며 요즘 여러가지 Hook들도 많이 나오고 있다. 결론적으로 아직까지는 뷰가 사용하는 곳이나 자료, 레퍼런스 등은 리액트보다는 부족하지만 최근에는 레퍼런스도 많아지고 있고 빠른렌더링과 개발속도를 장점으로 가지고 있다.
컴포넌트(Component) 기반 프레임워크
컴포넌트는 간단히 말하면 UI조각, 레고블록 같은 개념으로 컴포넌트기반으로 개발하면 코드를 재사용하기 쉽고 유지, 보수가 용이하고 이해하기 쉽다.
-----------------------------------------------------------------------------------------------------------------------------------
jQuery

- jQuery 란 JavaScript의 생산성을 향상시켜주는 JavaScript 라이브러리이다.
jQuery의 특징
- Element를 선택하기 쉽게 할 수 있다.
- 선택된 Element들을 효율적으로 제어할 수 있다.
- JavaScript로 만들어진 라이브러리이다.
jQuery 사용방법
jQuery를 사용하는 방법에는 아래와 같이 2가지가 있다.
1. 직접 서비스 하는 방법
jQuery 사이트에서 jQuery 파일을 다운받고 자신의 웹 서버나 온라인 상에 존재하는 공간에 업로드 한 후 script src의 속성값으로 전달한다.
2.구글의 자바스크립트 라이브러리를 사용하는 경우
url을 복사해서 script src의 속성값으로 전달한다.
min 파일과 기본 파일
- min 파일 : 압축된 파일로 저사양의 컴퓨터나 네트워크가 느린 사용자한테는 압축되어 있는 파일을 사용하는 것이 좋다.
- 기본 파일 : 개발하는데에 jquery사용에 문제가 있을 경우, 완전한 코드의 형태를 필요로 할 수 있기 때문에 그런 경우에는 압축되지 않은 파일을 사용할 수 있다.
jQuery의 문법
- jQuery는 $로 시작한다.
- jQuery는 인자값으로 CSS selector를 줄 수 있다.
$(제어대상).method1().method2();
주어.서술어
jQuery는 jQuery의 특성한 문법 체계를 가지고 있기 때문에 JavaScript가 아닌 느낌이 들긴 하지만 사실은 JavaScript에서 허용하는 범위 안의 문법이다.
jQuery를 사용하게 될 경우, JavaScript를 사용했을 때보다 생산성이 드라마틱하게 높아진다.
jQuery Wrapper
Wrapper란 jQuery라는 이름을 가지고 있는 함수를 호출하는 것이다.
그 인자로 Element Object를 전달하거나 문자열로 된 CSS Style Selector를 전달한다.
Element Object (엘리먼트 오브젝트)
document.getElementById로 인자를 전달하면 어떤 값을 return 해주는데 그 return한 객체가 엘리먼트 오브젝트 이다.
CSS Style Selector (CSS 스타일 선택자)
- ID Selector : #
- Class Selector : .
- Element Selector : 아무것도 붙어있지 않음
Wrapper의 안전한 사용
$와 jQuery는 같은 의미이지만 $를 사용하는 다른 라이브러리들과의 충돌 때문에 아래와 같은 방법을 사용한다.
- jQuery라는 이름 쓰기
- 함수를 만들어 사용하기
(function($){
$('body').html('hello World!');
})(jQuery);
위와 같이 함수를 만들어 인자로 jQuery 객체를 전달하여 충돌을 방지할 수 있다.
jQuery를 이용해서 제어 대상을 지정하는 방법
- jQuery(selector, [context])
- selector : CSS와 같은 형태를 가진 문자열
- context : 두번째 인자로 어떤 값이 전달이 되면 그 값은 컨텍스트라는 이름을 가진 인자가 되며 생략이 가능하다. - jQuery(element) : jQuery의 인자로 Element Object가 들어간다
jQuery Chain
jQuery의 메소드들은 반환값으로 자기 자신(Wrapper의 오브젝트, 메소드가 제어했던 대상)을 반환해야 한다는 규칙을 가지고 있다. 이를 이용하면 한번 선택한 대상에 대해서 연속적인 제어를 할 수 있다. 이를 Chain이라 한다.
Chain의 장점
- 코드가 간결해진다.
- 인간의 언어와 유사해서 자연스러운 과정과 일치한다.
jQuery Traversing
Traversing이란, Chain Context를 유지하면서 제어의 대상이 되는 Element를 변경하는 기법이다.
Traversing을 이용하게 되면 하나의 context에서 필요에 따라 제어하고자 하는 대상을 변경할 수 있기 때문에 계속해서 해당 chain context를 유지하면서 코딩 할 수 있게 됨으로 경제적이고 작업 흐름도 연속적으로 이어질 수 있다.
.end() : 마지막의 Traversing을 취소하는 메소드 ( 이전의 context로 돌아간다.)
jQuery의 Event
- 크로스브라우징의 문제를 해결해준다.
브라우저마다 이벤트를 설치하는 api의 차이점으로 인해 어떤 브라우저인지 체크해야하던 불편함을 개선 - bind로 이벤트 핸들러를 설치하고 unbind로 제거한다.
- trigger로 이벤트 핸들러를 강제로 실행한다.
마치 이벤트가 발생한 것 처럼 어떤 이벤트 핸들러를 호출할 수 있게 된다. - click, ready와 같이 다양한 이벤트 헬퍼를 제공한다.
- live를 이용하면 현재 존재하지 않는 엘리먼트에 이벤트 핸들러를 설치할 수 있다.
jQuery Animation
- JavaScript와 CSS를 이용해서 HTML Element에 동적인 효과를 줄 수 있다.
- jQuery의 효과 메소드를 호출하는 것만으로 간단히 효과를 줄 수 있다.
-----------------------------------------------------------------------------------------------------------------------------------
React.js VS Vue.js
UI 라이브러리 VS 프레임워크
먼저 리액트는 UI 라이브러리이다. (https://reactjs.org/) 라이브러리는 참조가 쉽고, 라이브러리의 일부분만 가져와서 사용하는게 편리하다. 또한 리액트는 UI 라이브러리이기 때문에 리액트 자체만으론 전역 상태 관리, 라우팅, 빌드 시스템 등을 지원하지 않는다. 리액트에서 앞선 기능들을 사용하려면 Redux, Mobx 등을 사용해야 한다.
반면 뷰는 자바스크립트 프레임워크이다. (https://vuejs.org/) 라이브러리가 아닌 프레임워크이다. 프레임워크는 코드를 프레임에 맞춰서 개발한다. 단편적인 예로 뷰에서는 파일을 만들 때 .vue 라는 형태에 맞춰 사용한다. 물론 .vue가 아닌 .js 파일을 사용해 프로젝트를 만들 수도 있지만 효율성이 훨씬 떨어진다. 프레임워크는 프레임을 따라 개발하는 데에 최적화된 형태일 뿐 아니라 라이브러리와 달리 더 많은 기능을 디폴트로 제공한다.
코드 형태
리액트와 뷰의 결정적인 차이점 중 하나는 코드 형태이다. 리액트는 JSX(JavaScript XML) 형태로 코드를 작성하는데 자바스크립트만을 사용해 UI 로직과 DOM을 구현한다. 반면 뷰의 경우 HTML, JS, CSS 코드 영역을 분리해서 작성한다. 예를 들어 하나의 .vue 파일을 만들 때에도 패턴이 정해져 있다.
<templete>에는 HTML 작성 영역, <script> 안에는 자바스크립트, <style> 안에는 CSS를 작성한다. 이러한 패턴 덕분에 뷰가 리액트보다 코드 가시성 및 생산성이 좋다고 평가하는 개발자가 많다.
Typescript
개인적으로 뷰가 코드를 작성하기 쉽고, 생산성도 더 잘 나오지만 현업에서 리액트가 강한 인기를 얻고 있는 이유는 많다. 그 중 하나는 타입스크립트로 대표되는 자바스크립트의 정적 표현이 리액트를 사용할 때 편리할 뿐 아니라 함수형 프로그래밍을 적극적으로 활용하기 쉽다. 함수형 프로그래밍을 하기 위해선 순수 함수 및 매개변수의 데이터 타입을 고정하는 작업이 필수적인데 ts를 사용해 쉽게 처리할 수 있을 뿐 아니라 리액트는 모든 코드를 ts로 구현하는게 뷰보다 쉽기 때문에 강점이 있다.
그럼 뷰는 ts를 지원하지 않느냐 하면, 뷰도 ts를 지원한다. 그러나 ts를 사용하기 위해선 많은 부분에서 ts용 모듈을 사용해야 하고, 특히 뷰에서 이를 사용하기 위해선 ts와 ts 모듈들을 위한 코드 변경에 노력이 필요하다.
진입 장벽
리액트의 진입장벽이 더 높다. 바꿔 말하면 리액트가 더 어렵다. 이는 리액트가 UI 라이브러리이기 때문이다. 웹 애플리케이션을 제작하기 위해선 수많은 작업들이 들어가는데 단순히 UI 라이브러리만 사용해서는 완성할 수 없다. 그러다 보니 초심자 입장에선 리액트를 배운다고 해도 상태 관리, 라우팅을 처리하기 위해선 vuex, vue-routing 등의 모듈을 사용하게 된다. 하지만 차이가 있다면 뷰는 만들어질 당시부터 리액트의 어려움을 보고 만들어졌기 때문에 해당 기능들에 대한 구축 및 개발을 빌트인에 가까운 수준으로 설명하고, 사용할 수 있다.
이렇게 빌드 과정이 어렵기 때문에 리액트에서는 create-react-app을 만들게 됐다. cli 명령 하나로 리액트를 사용한 프로젝트를 빠르게 만들어주기 때문에 무척 간편하지만 그 안에 들어가는 세부적인 개념들을 알기까지는 비교적 시간이 걸린다.
반면 뷰는 상대적으로 낮은 진입장벽을 가진다. 개발자들이 뷰를 배울 때 vue-cli를 통해 프로젝트를 만들고, 코드를 수정해보면서 하나하나 업그레이드 하게 된다. 페이지와 컴포넌트, 라우팅 등을 이미 주어진 코드 프리셋에서 조금씩 수정하면서 만들다 보니 쉬울뿐더러 HTML, JS, CSS 영역이 분리되어 있어 이해하기 쉽다.
결론
사용성과 생산성에 있어선 뷰가 좋지만, 트랜드나 범용성에 있어선 리액트가 우위에 있다.
백엔드 서버가 그래프큐엘 및 ts로 구축된 경우라면 프로트에서도 데이터를 정적으로 맞춰주어야 에러 핸들링이 더 간편해지고, 완성도가 높아지는데 이때 리액트가 뷰에 비해 훨씬 유리하다.
리액트는 함수, 자바스크립트에 더 가까우며 HTML, CSS도 자바스크립트를 이용하자는 개념에 가까우며 Vue는 HTML의 특성, CSS의 특성, 자바스크립트의 특성을 각각 살려서 편하게 만들자는 개념에 가깝다.
리액트는 라이브러리이며 뷰는 프레임워크인데 라이브러리가 조금 더 기능들이 간단하다. 하지만 더 복잡한 것을 구현하기 위해서는 직접 개발하여야 한다. 반대로 뷰는 이미 다 갖춰져 있는 것이다. 하지만 커뮤니티와 같은 부분이 리액트가 훨씬 더 크다.
----------------------------------------------------------------------------------------------------------------------------------
React.js VS Vue.js VS jQuery
라이브러리 VS 프레임워크
먼저 jQuery는 현재까지도 많은 기업들이 사용하고 있는 자바스크립트 라이브러리이다. (https://jquery.com/) jQuery는 AJAX 및 DOM 조작과 같은 JavaScript의 복잡한 특정 호출을 단순화한다. 즉, jQuery는 DOM 조작, 이벤트 핸들링, ajax 등을 쉽게 사용하도록 제공되는 라이브러리이다. 따라서 실제로 정적인 웹에서 동적인 웹 앱을 개발하는 것으로 전환하는 것이 어렵지 않도록 발전하였다.
리액트는 본질적으로 인터랙티브 UI 요소를 구축하기 위해 Facebook에서 만든 자바스크립트 라이브러리이다. (https://reactjs.org/) 리액트는 전체 개발 시간을 줄이고 오류 범위를 줄이는 재사용 가능한 라이브러리 코드를 제공한다. 또한 리액트를 사용하면 개발자는 정교하지만 사용하기 편리한 대규모 웹 앱을 개발할 수 있다. 이 외에도 리액트에는 JSX 및 Virtual DOM 이라는 다른 라이브러리와 차별화되는 두 가지 주요 기능이 있다.
반면 뷰는 자바스크립트 프레임워크이다. (https://vuejs.org/) 라이브러리가 아닌 프레임워크이다. 프레임워크는 코드를 프레임에 맞춰서 개발한다. 프레임워크는 프레임을 따라 개발하는 데에 최적화된 형태일 뿐 아니라 라이브러리와 달리 더 많은 기능을 디폴트로 제공한다. 뷰는 앵귤러의 양방향 데이터 바인딩(Two-way Data Binding)과 리액트의 단방향 데이터 흐름(One-way Data Flow)의 장점을 모두 결합한 프레임워크 이다. 빠른 렌더링(Rendering)을 위해 리액트의 가상 돔(Virtual DOM) 렌더링 방식을 적용한다.
코드 형태
jQuery는 CSS 선택자와 동일한 문법을 써서 DOM에 직접 접근하는 형태로 구현한다.
반면 리액트는 JSX(JavaScript XML) 형태로 코드를 작성하는데 자바스크립트만을 사용해 UI 로직과 DOM을 구현한다.
반면 뷰의 경우 HTML, JS, CSS 코드 영역을 분리해서 작성한다. 또한 뷰의 경우는 tag, id, class 값을 통한 직접적인 DOM 접근을 사용하지 않는다.
진입 장벽
jQuery의 진입장벽이 가장 낮다고 말할 수 있다. 웹 페이지를 동적으로 사용하기 위해서 javascript가 등장하였는데, 그런 javascript를 통해 DOM에 접근하여 작업을 할 수 있게 되었으나, 각 DOM의 요소를 불러오는 것이 불편하기에 jQuery가 나오게 된 것이다. 또한 기존의 CSS 조작을 제공하며 거의 모든 주요 브라우저에서 똑같이 실행되기 때문에 기존의 프론트엔드 개발자라면 이해하기 쉽다.
리액트의 진입장벽이 가장 높다. 바꿔 말하면 리액트가 가장 어렵다. 이는 리액트가 UI 라이브러리이기 때문이다. 웹 애플리케이션을 제작하기 위해선 수많은 작업들이 들어가는데 단순히 UI 라이브러리만 사용해서는 완성할 수 없다. 그러다 보니 초심자 입장에선 리액트를 배운다고 해도 상태 관리, 라우팅을 처리하기 위해선 vuex, vue-routing 등의 모듈을 사용하게 된다. 이렇게 빌드 과정이 어렵기 때문에 리액트에서는 create-react-app을 만들게 됐다. cli 명령 하나로 리액트를 사용한 프로젝트를 빠르게 만들어주기 때문에 무척 간편하지만 그 안에 들어가는 세부적인 개념들을 알기까지는 비교적 시간이 걸린다.
반면 뷰는 리액트에 비해 상대적으로 낮은 진입장벽을 가진다. 개발자들이 뷰를 배울 때 vue-cli를 통해 프로젝트를 만들고, 코드를 수정해보면서 하나하나 업그레이드 하게 된다. 페이지와 컴포넌트, 라우팅 등을 이미 주어진 코드 프리셋에서 조금씩 수정하면서 만들다 보니 쉬울뿐더러 HTML, JS, CSS 영역이 분리되어 있어 이해하기 쉽다.
결론
각각에 대해 정리하자면 jQuery는 HTML / DOM 조작을 지원한다. 또한 HTML 이벤트 메서드를 래핑하며 CSS 조작을 제공한다. 그리고 jQuery로 효과와 애니메이션을 사용하는 것이 더 쉬우며 AJAX 호출은 jQuery에서 단순화된다.
jQuery는 거의 모든 종류의 작업에 대한 플러그인을 포함하여 다양한 유틸리티로 가득 찬 라이브러리이다.
리액트를 사용하면 개발자가 사용자 인터페이스의 특정 부분을 만들 수 있으며 JSX를 사용하여 DOM을 직접 조작 할 수 있다. 또한, 웹 사이트의 성능을 향상시키기 위해 Virtual DOM을 제공한다. 리액트는 오픈 소스 프로젝트로 개발자가 해결해야하는 특정 UI 기능을 처리하는 React 라이브러리가 있다. React의 커뮤니티가 기하급수적으로 성장하고 있는 것이 리액트의 큰 장점 중의 하나이다.
Vue는 크로스 플랫폼으로 주로 프론트엔드 개발 아이디어를 보다 접근하기 쉽게 만드는데 사용된다. 성능, 중요성 및 학습 곡선 측면에서 Vue는 Angular 및 React를 능가 할 수 있을 것이라 예상된다 . 또한 Vue는 jQuery만큼 쉽게 사용할 수 있을 만큼 확장성이 뛰어나고 간단하다. 즉, Vue는 전체 클라이언트 및 서버 측 DOM을 관리하는 데 사용된다.
jQuery는 DOM을 조작하기에 편리한 도구로써 지금까지도 DOM을 컨트롤 하는 가장 강력하고 편리한 방법 중 하나이다. 그러나 jQuery는 대형 프로젝트에는 적합하지 않으며 이는 성능 문제를 일으킬 수 있다. 따라서 React.js 또는 Vue.js를 이용하게 되는데 사용성과 생산성에 있어선 뷰가 좋지만, 트랜드나 범용성에 있어선 리액트에 우위가 있다.
